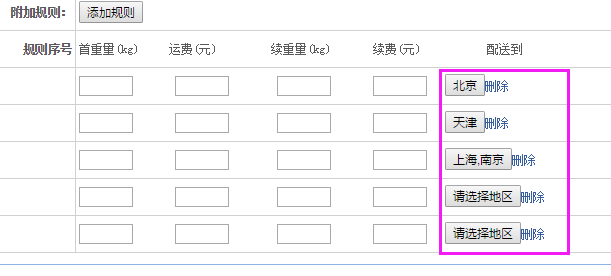
需求是根据点击一个按钮 实现动态添加数据,所以每个数据都有一个地址多选,
以下是效果实现及部分关键代码,相关js相关文件在 http://www.cnblogs.com/zhan1995/p/8489744.html
主要逻辑:
点击“添加规则”,出发点击事件 addRuleHTML(),进入 function addRuleHTML(){}方法,添加点击次数个行,
点击“请选择地区”,进入city_func.js里面的jobAreaSelect(index,value)方法,index为行下表,value为改行默认地址为0,
进入jobAreaSelect方法后,根据第一次点击“请选择地区”时的value值为0,清空city_func.js里面的公共数组jobArea_Arr,
如果是第一次进入,就把jobArea_Arr清空,就没有勾选上的地址,如果不是第一次进入,则把value 通过 jobArea_Arr = value .split(",")
赋值给jobArea_Arr ,点击保存时,将选择的市区号保存到对应的行的隐藏到$('#jobAreaID'+index).val().

1 2 3 // 添加规则 4 function addRuleHTML(){ 5 var $table1 = $("#table1"); 6 var Index = $(".imgs").length; 7 $("#ruleName").show(); 8 var trHtml = ""; 9 trHtml+= " ";10 trHtml+= "";11 trHtml+= " ";12 trHtml+= " ";13 trHtml+= " ";14 trHtml+= " ";15 trHtml+= " ";16 trHtml+= " ";17 trHtml+= "删除 ";18 $table1.append(trHtml);19 } 20 21 function jobAreaSelect(index,string){22 var dragHtml =' '; //地区23 dragHtml+=' - 已选地点:
';24 dragHtml+=' '; //主要城市25 dragHtml+=' '; //所有省市26 dragHtml+=' ';27 28 if(string == 0){29 jobArea_Arr.splice(0,jobArea_Arr.length); //根据string,判断是否第一次点击添加地址,js清空数组数据30 }else{31 jobArea_Arr = string.split(",");32 }33 34 $('#drag_h').html('请选择地区(您最多能选择5项)确定');35 $('#drag_con').html(dragHtml);36 37 jobArea.Show();38 boxAlpha();39 draglayer();40 }41 var jobArea = {42 // 确定43 confirm : function(index){44 var areaStr='';45 for(var i in jobArea_Arr){46 areaStr+=','+ja[jobArea_Arr[i]];47 }48 areaStr=areaStr.substring(1)?areaStr.substring(1):'请选择地区'; 49 $('#btn_jobArea'+index).val(areaStr);50 $('#jobAreaID'+index).val(jobArea_Arr); // 点击确定时,保存的省市区号 默认是隐藏的51 boxAlpha();52 $('#jobAreSelected dd').empty();53 }54 }